Main Menu
On top of this page, you can see live demonstration of Main Menu with icons and rich text. 
Main Menu is very powerful menu built with clean accessible XHTML code structure and effective drop-down submenu panels.
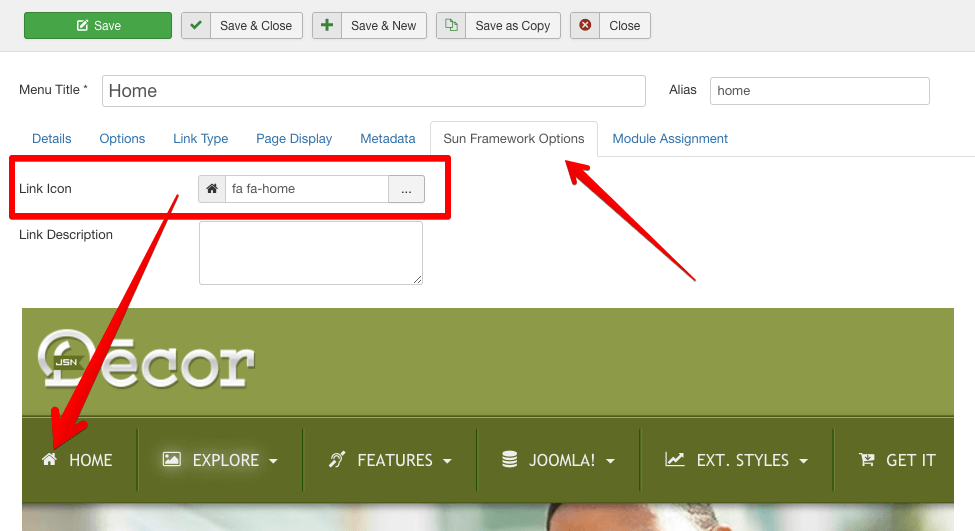
Main Menu Icons

You can attach any of 20 predefined icons to menu items to make them more appealing.

To set up icons, you need to go to menu item settings and add symbol combination jsn-icon-xxx to menu item’s parameter Link CSS Style, where xxx is the icon name.
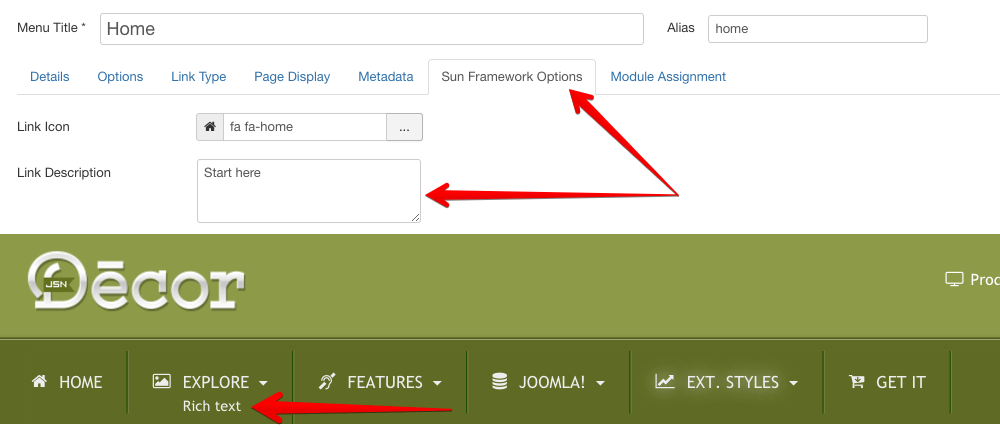
Main Menu Rich Text
You can add descriptive text to menu items to make them much clearer.

To set up descriptive text, you need to go to menu item settings and add descriptive text to menu item parameter Link Title Attribute.
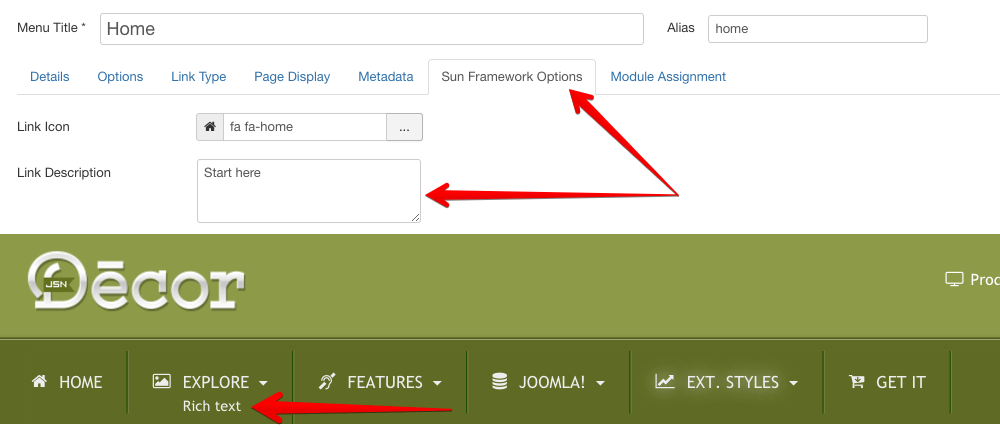
Main Menu Icons and Rich Text in combination

You can set up menu items to utilize both icons and rich text in combination. Take a look at main menu on this page to see live demonstration.



